2015.10.13
很多人都喜欢比较有艺术感的字体,我们做网站的时候是知道的,有些字体我们自己电脑有就 显示,没有就只能显示默认字体,而客户又看上了你电脑中的字体,没办法你只能调用这个字体让所有的人都能看到,而这个字体并不是所有的浏览器都识别的,你就要衍生出来多个字体来应对浏览器。
网上有许多这种加载字体文件的 CSS 方法,看这段代码:
body {font-family:'微软雅黑'}
@font-face {
font-family:微软雅黑;
src: url('微软雅黑.eot'); /* IE9 Compat Modes */
src: url('微软雅黑.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('微软雅黑.woff') format('woff'), /* Modern Browsers */
url('微软雅黑.ttf') format('truetype'), /* Safari, Android, iOS */
url('微软雅黑.svg#微软雅黑') format('svg'); /* Legacy iOS */
}
看到上面这个,是提前在系统中做好了有个微软雅黑的字体,在 Firefox、Chrome、傲游这三个浏览器中可以显示,但在 IE 系列浏览器中无一例外都无效,就要用到eot、.woff、.svg 这三个格式的文件,而如何获得这些文件应该会是解决 IE 系列浏览器的关键!
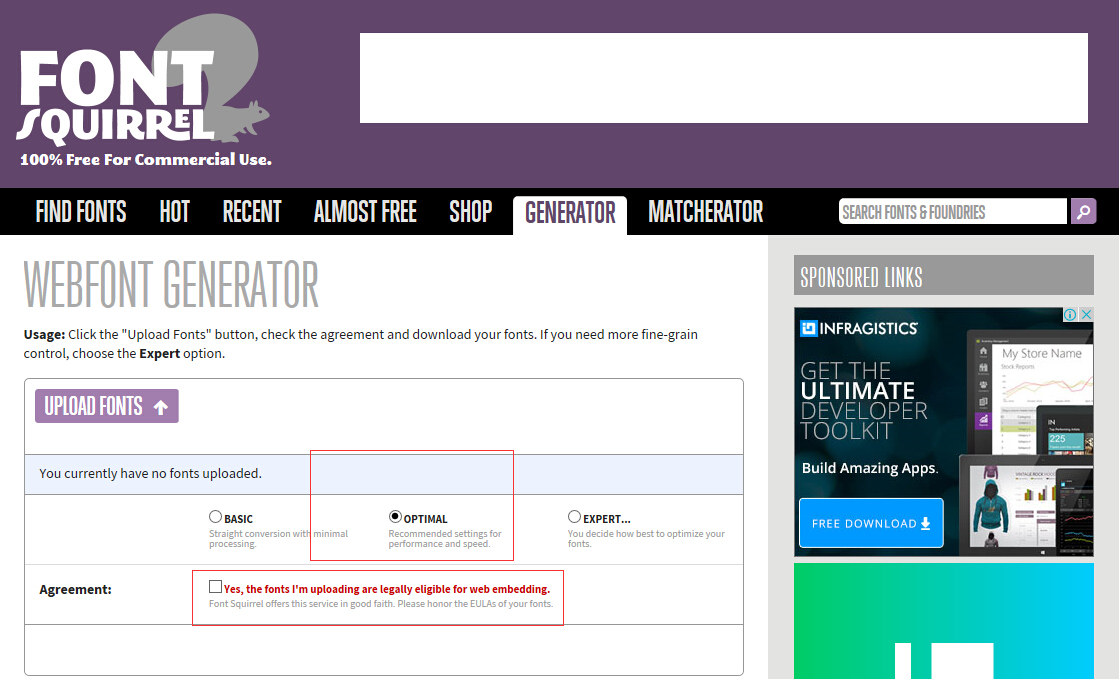
我是用的这个工具地址转换的http://www.fontsquirrel.com/tools/webfont-generator

英文不太好,但是还是懂的一些,upload fonts后点击同意就会生成集中字体,那些字体就是你所需要的,赶紧放到你的fonts文件夹吧,先声明一下,然后你就可以在自己任意定义的样式中引用这个字体名称了,如menu{font-family:'微软雅黑';}别人的电脑哪怕没有这个字体也是可以显示的。
没事的话也可以研究一下如何用字体代替图片
上一篇:html5常见的那些事(二)
下一篇:如何分析竞争对手的网站



